What is covered in this article?
- When to use this feature
- The Event Type code
- Modifying your web form embed code
- Other special configurations for Event Registration forms
When to use this feature
This article will explain how you can set up an Event Registration page to display only events that match a specific event type.
For example, maybe you would like to create an Event Registration page specifically for your weekly Open Houses. You would want that page to only show the SchoolMint Connect events that match the event type criteria "Open House" and to exclude other event types, such at School Tours, Virtual Tours, etc.
This type of set up will require you to utilize a modified version of the web form embed code.
The Event Type code
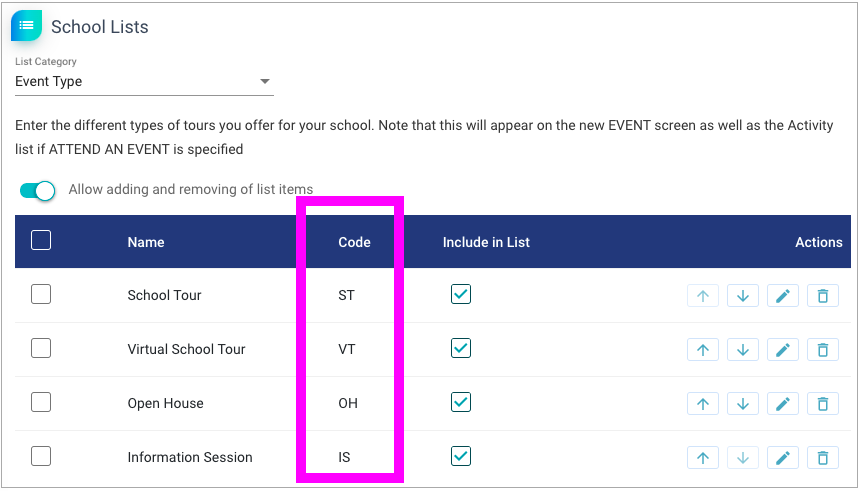
To properly modify your web form embed code, you will first need the code for the specific event type. You can find the event type codes by going to Admin > School Lists. From the dropdown list, choose Event Type. You will see a page that looks like this:

The Code column on this page may be blank. If so, please add your own codes by clicking the pencil icon for each list item. You may enter any codes you like, but we recommend 2-3 letter codes that relate to the event type, as shown in the example above.
Modifying your web form embed code
Remember that early in the implementation process for SchoolMint Connect, the Connect team provided an email that contained the web form codes for your three forms. Someone at your organization (or possibly a representative from your school website provider) embedded those form codes in your school website. Ideally that same person should be involved in setting up this modified version of your event registration form code.
Find the embedded code in your website. For the Event Registration form, you should see a line of code that looks like this:
<div class="et-widget" data-widget-type="1" data-widget-id="2"></div>
To set up a page to show only a specific event type, the web form embed code will not need any changes except you will need to add a section for "data-widget-event-type". In this example, the event type is Open House, so we are using the event code "OH". In your version, you may be using a different event code. The modified code will then look similar to this:
<div class="et-widget" data-widget-type="1" data-widget-id="2" data-widget-event-type="OH"></div>
Note: You may not enter multiple event codes. The system will only accept one code within the quotation marks.
If you are editing an existing page. The above edit is all that is needed. If you are creating a brand new web page, make sure to embed this line as well as the entire webform code. Refer back to the original email from SchoolMint Connect if you need a refresher on how embedding code in a webpage should work.
Other special configurations for the Event Registration forms
Check out these articles for other specialized ways to display your SchoolMint Connect event forms:
- How to set up an Event Registration form for a specific campus
- How to set up a registration form for an individual event
Still have questions? Click here to submit a request for further assistance.
Comments
0 comments
Article is closed for comments.